Custom web applications will speed up your business processes, reduce errors and save significant amounts of money in staff wages. The cost and time of developing a web application development project depends on the business processes a web application design is managing. A complex system can run into the tens of thousands of dollars and take months for delivery.
The good news is that developing a prototype can reduce the cost of developing the custom web applications, boost the quality and speed up the time to delivery. It is important to design with the end in mind before committing large amounts of money. Here’s how it works.
What Is A Prototype?
A prototype is a wireframe or a number of screen shots of what your final web application design will look like.
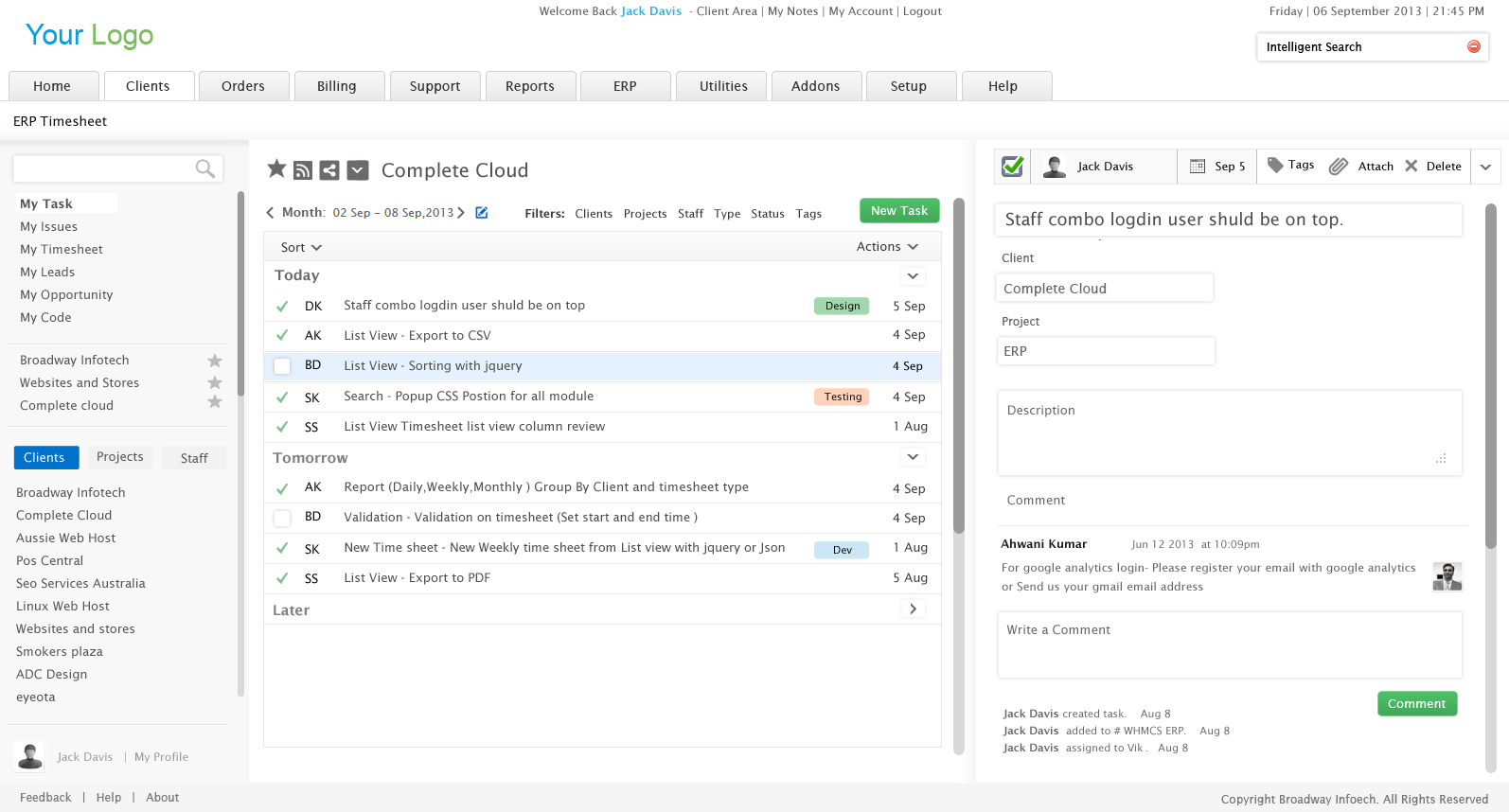
Below is a prototype of an ERP web application designed to manage services for a customer and also complete billing.
A prototype can be as simple as an image of the screen design or it can be a fully functional html design that allows users to click on buttons and explore the different pages of the application. The complexity of the prototype will depend on the budget for the application and the need of the web application developer to validate the design.
Why A Prototype Is Important
- Improve The Quality Of The Final Web Application: Getting early feedback on the functionality of a web application means the final product will fit better with your business processes.
- Save Re-Work: A prototype can help you iron out design issues and save redoing entire sections. Confirming best design practices before you start building your web application will save you a lot of money down the track.
- Communicate The Idea: Presenting a web application to someone as a concept, just with words, is difficult for most people to comprehend. When they see a prototype however, people can immediately grasp the concept and provide more detailed feedback about what is required.
- See Visual Layout: A prototype can help you improve your design as you can visually see things in a design that you wouldn’t have noticed otherwise.
Validating your Design
You can also use the prototype to test your key business processes. The most important part of a web application is gaining an understanding of the business processes. You need to develop a clear map of your key target users, both internal and external, and the key transactions they will complete. The prototype should validate this map by asking each target user to use it.
For example, in the ERP solution above, a key process to the functioning of the system is the ability to bill a customer for a service that has been provided. A way to test the prototype would be to ask an employee to view each screen that is involved in billing a customer and make sure it works how it was designed to.
The purpose of your prototype is to help you create a better product and get to the web application that you need in your business in a shorter time frame whilst saving you money. Want to save money on your web application, find out how Complete Cloud can help.